React Developer Tools
Nutze die React Developer Tools, um React Komponenten zu inspizieren, Parameter und Zustand zu bearbeiten, und Performance Probleme zu identifizieren.
You will learn
- Wie man die React Developer Tools installiert
Browser-Erweiterung
Der leichteste Weg Fehler in einer Webseite, die mit React erstellt wurde, zu beheben ist es die React Developer Tools Browser Erweiterung zu installieren. Sie ist für mehrere beliebte Browser verfügbar:
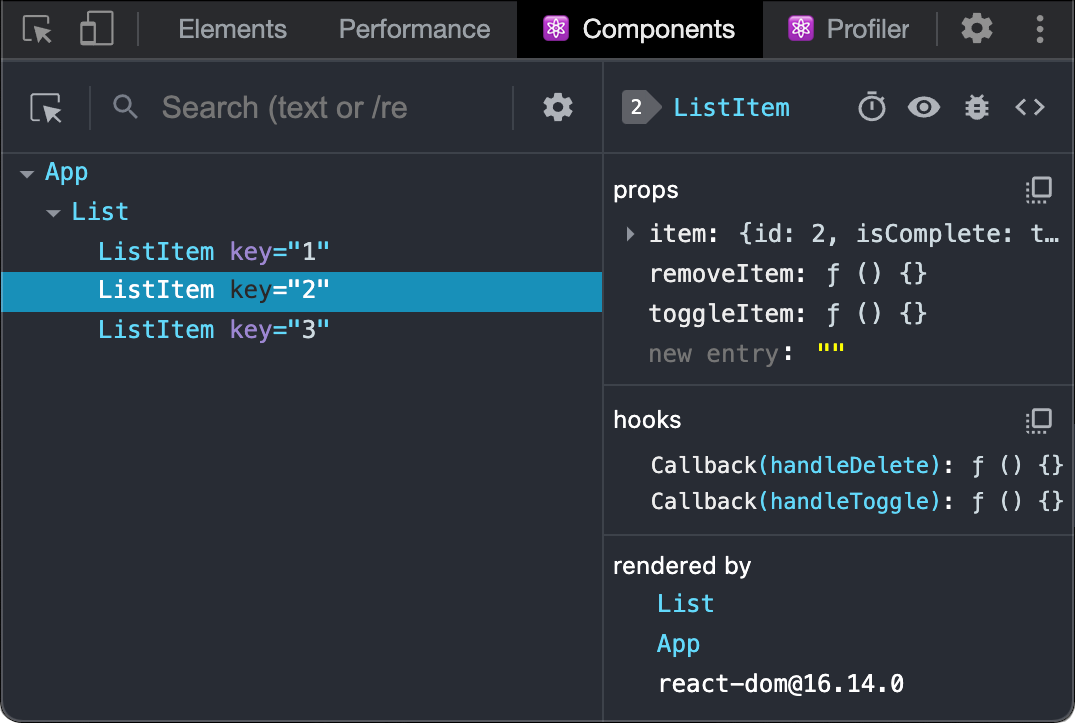
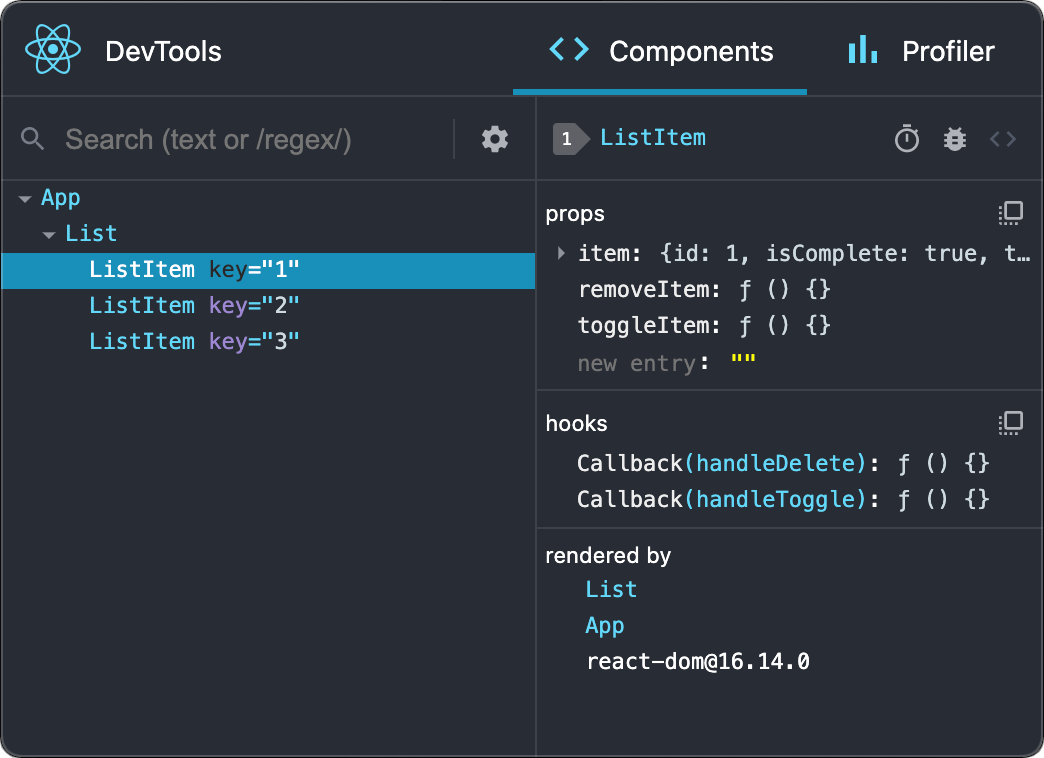
Wenn du jetzt eine Webseite besuchst, die mit React erstellt wurde, wirst du das Komponenten- und Profiler Panel sehen.

Safari und andere Browser
Für andere Browser (zum Beispiel Safari), musst du das react-devtools npm Paket installieren:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsÖffne als Nächstes die Developer-Tools aus dem Terminal:
react-devtoolsVerbinde dann deine Webseite, indem du das folgende <script> Tag zum Anfang des <head> deiner Webseite hinzufügst:
<html>
<head>
<script src="http://localhost:8097"></script>Lade deine Webseite jetzt im Browser neu, um die Developer-Tools zu sehen.

Mobile (React Native)
Um mit React Native erstellte Anwendungen zu überprüfen, kannst du React Native DevTools verwenden, der eingebaute Debugger, der die React Developer Tools tief integriert. Alle Funktionen sind identisch mit denen der Browser-Erweiterung, einschließlich der Hervorhebung und Auswahl nativer Elemente.
Erfahren Sie mehr über Debugging in React Native
Für Versionen von React Native vor 0.76 verwende bitte den Standalone-Build von React DevTools, indem du der obigen Anleitung Safari und andere Browser folgst.